Home »
JavaScript »
JavaScript Examples
Number Guessing Game using JavaScript
By IncludeHelp Last updated : September 28, 2024
In this article, we will teach you about the guessing game, how to play it, and how you can create it using JavaScript.
What is a Number Guessing Game?
A guessing game is an interactive game where players try to identify or guess a hidden answer, number, word, or other item based on hints by entering the different values.
Following the key points that the game includes are:
- This game is based only on number guessing. Players are not allowed to enter any characters, words, etc. If players enter values such as "characters" or "words", it will be considered an invalid answer, except for numbers.
- The game will give you a hint after you enter the first number within the given range. If the entered number is less than the correct number, it will give you the hint "the number is less than the correct number," and if it's greater than the correct number.
- We will provide only 10 chances to guess the correct number. The number of chances will decrease with each incorrect guess, and you will lose one chance with each wrong answer.
- If you guess the correct answer within the given chances, you win the game; otherwise, you lose as the chances finish.
Number Guessing Game
We will create a guessing mini-application using HTML, CSS, and JavaScript. Each language will play a unique role in creating the application's structure, styling, and implementing the business logic.
Prerequisites
To implement this number guessing game using JavaScript, you need to know the following technologies:
Number Guessing Game Using JavaScript Source Code
Following is the entire code including HTML, CSS, and JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Guessing Game</title>
<style>
div {
width: 60%;
margin: 10px auto;
padding: 10px;
font-family: sans-serif;
}
div input {
display: flex;
width: 80%;
margin: 10px 0px;
padding: 10px;
font-size: 20px;
}
div button {
padding: 10px;
width: 100px;
font-size: 18px;
border-radius: 5px;
cursor: pointer;
}
div #msg {
font-size: 20px;
color: green;
}
</style>
</head>
<body>
<div>
<h2>Welcome to JavaScript Based Guessing Game Application</h2>
<input type="number" min="0" max="100" id="guess" placeholder="Enter number between 0 to 100">
<button onclick="guess()">Enter</button>
<button onclick="restart()">Restart</button>
<input type="text" placeholder="Result" id="result" readonly>
<span id="msg"></span>
</div>
<script>
var rand = Math.floor(Math.random() * 100 + 1);
console.log(rand);
var count = 10;
document.getElementById('msg').innerHTML = "Play...! You have " + count + " chances.";
function guess() {
let guess_num = document.getElementById('guess').value;
let result = document.getElementById('result');
if (count > 0) {
if (guess_num > rand) {
result.value = "Number is greater....!";
count--;
} else if (guess_num < rand) {
result.value = "Number is less....!";
count--;
} else {
result.value = "Wow!! You guessed the number!";
result.style.color = 'green';
document.getElementById('msg').innerHTML = "Congratulations!";
return;
}
document.getElementById('msg').innerHTML = count + " chances are left. Hurry up..!";
} else {
document.getElementById('msg').innerHTML = "No chances left! Please restart the game.";
result.value = "Game Over!";
}
}
function restart() {
rand = Math.floor(Math.random() * 100 + 1);
console.log(rand);
count = 10;
document.getElementById('msg').innerHTML = "Game has been restarted! You have " + count + " chances.";
document.getElementById('result').value = "";
document.getElementById('guess').value = "";
}
</script>
</body>
</html>
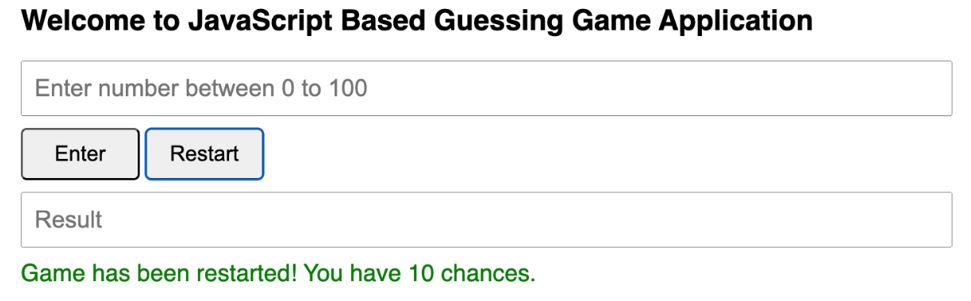
Output:
The output of the above program will be displayed below:
Home page "Game Started"

If the entered number is less than the actual number

If the entered number is greater than the actual number

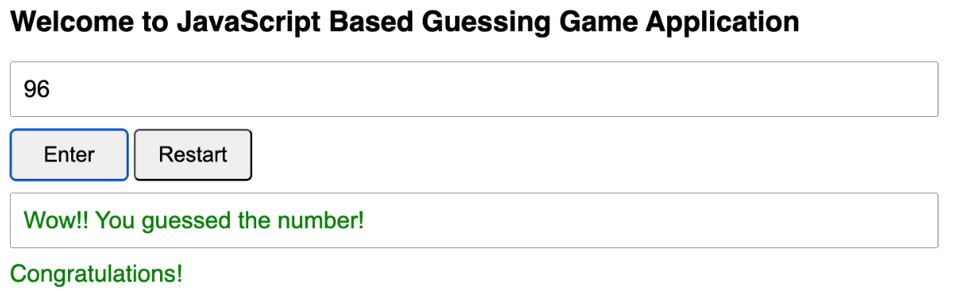
When the player guesses the correct number

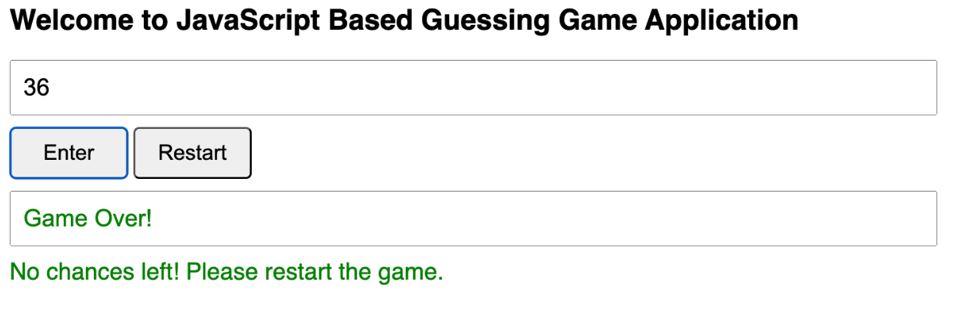
When the chances are finish "Game Over"

Advertisement
Advertisement