Home »
CSS
How to remove the focus border (outline) around text input boxes in Chrome?
Example of :focus selector to remove the focus border (outline) around text input boxes in Chrome.
By Shahnail Khan Last updated : July 12, 2023
Remove the focus border (outline) around text input boxes in Chrome
We use the :focus selector to select an element that is currently targeted by the Keyboard. By default, the black outline is defined around an element that accepts keyboard events like text input boxes when we use the: focus selector. We can see this in the Chrome browser. What if we don’t want that outline?
We can remove that outline by simply applying CSS outline property and assigning its property value to none.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>focus</title>
</head>
<style>
#Age:focus{
outline: none;/* This will remove outline when user hovers over the 2nd box*/
}
</style>
<body>
<div class="container">
<h2>Enter your name
<input type="text" placeholder="Text only">
</h2>
<h2 class="firstclass">
Enter your age
<input type="number"placeholder="Numbers only" id="Age">
</h2>
</div>
</body>
</html>
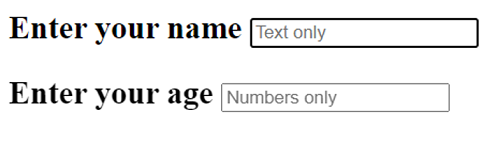
Output

When the user clicks on the second box, no outlines will be defined around that input box as we have set the value of outline property to none for "Age" Id. By default, there's an outline defined around the first box and it will be visible when the user clicks on that box.
CSS Examples »
Advertisement
Advertisement