Home »
JavaScript »
JavaScript Examples
Calculator using HTML, CSS, and JavaScript
By IncludeHelp Last updated : May 21, 2024
We are going to discuss how to create a calculator application using HTML, CSS, and JavaScript, and how each language plays an individual role in styling and providing functionalities when the user interacts with the application.
HTML Calculator
Click on the below button to open and use HTML calculator online.
HTML Calculator Online
Use of HTML
HTML is used to structure the calculator's layout and content. It defines the input field where numbers and operations are displayed, as well as the buttons for digits, operators, and special functions like clear and backspace.
Use of CSS
CSS is used to style the calculator layout, setting dimensions, colors, borders, and shadows for various elements.
Use of JavaScript
JavaScript is responsible for providing the logic behind the calculator. It allows buttons to perform arithmetic operations and handles user interactions with the calculator interface.
Functionalities
- Input Handling (inp_val(val), back(), clear()): These functions manage user input, appending digits or operators to the input field and allowing users to delete characters or clear the input value.
- Calculation (solve()): This function evaluates the mathematical expression entered by the user and displays the result in the input field.
Operations
Following are the operations that the calculator application will offer users to perform:
- Addition (+)
- Subtraction (-)
- Multiplication (×)
- Division (÷)
- Modulus (%)
Users can input numbers and operators using the provided buttons and perform calculations.
HTML Calculator Code
Following is the complete code of the calculator application:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculator</title>
<style>
*{
box-sizing: border-box;
}
.main{
width: 400px;
box-shadow: #00696969 0px 5px 15px;
margin: 10px auto;
border-radius: 8px;
}
.input-area{
width: 99%;
margin: auto;
padding: 10px;
text-align: center;
align-items: center;
justify-content: center;
}
.input-area input{
width: 100%;
position: relative;
padding: 30px;
margin: auto;
opacity: none;
outline: none;
text-align: right;
font-size: 30px;
border: 1px solid #00696969;
}
.buttons{
width: 99%;
margin: 2px auto;
padding: 10px;
}
.buttons div{
padding: 5px;
justify-content: space-between;
display: flex;
padding: 10px;
}
.buttons div button{
width: 24%;
padding: 30px;
font-size: 20px;
font-weight: bold;
font-family: sans-serif;
box-shadow: #006969 0px 3px 8px;
}
</style>
</head>
<body>
<div class="main">
<div class="input-area">
<input type="text" id="inp_value">
</div>
<div class="buttons">
<div class="r1">
<button onclick="Clear()">C</button>
<button onclick="inp_val('%')">%</button>
<button onclick="back()">←</button>
<button onclick="inp_val('/')">/</button>
</div>
<div class="r2">
<button onclick="inp_val('7')">7</button>
<button onclick="inp_val('8')">8</button>
<button onclick="inp_val('9')">9</button>
<button onclick="inp_val('*')">x</button>
</div>
<div class="r3">
<button onclick="inp_val('4')">4</button>
<button onclick="inp_val('5')">5</button>
<button onclick="inp_val('6')">6</button>
<button onclick="inp_val('-')">-</button>
</div>
<div class="r4">
<button onclick="inp_val('1')">1</button>
<button onclick="inp_val('2')">2</button>
<button onclick="inp_val('3')">3</button>
<button onclick="inp_val('+')">÷</button>
</div>
<div class="r5">
<button onclick="inp_val('00')">00</button>
<button onclick="inp_val('0')">0</button>
<button onclick="inp_val('.')">.</button>
<button onclick="solve()">=</button>
</div>
</div>
</div>
<script>
var inp_value = document.querySelector('#inp_value');
function inp_val(val){
inp_value.value += val;
}
function solve(){
var inp1 = document.querySelector('#inp_value').value;
var inp2 = eval(inp1);
document.querySelector("#inp_value").value = inp2;
}
function clear(){
console.log('Hello');
}
function Clear(){
inp_value.value = 0;
}
function back(){
inp_value.value = inp_value.value.slice(0, -1);
}
</script>
</body>
</html>
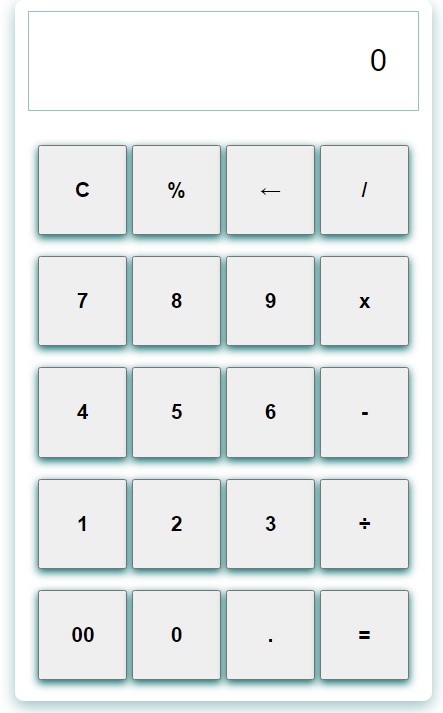
Output
After executing the above code, the calculator application will be displayed as shown below:

Advertisement
Advertisement