Home »
CSS
How do I center <div> tag using CSS?
In this tutorial, we will learn about the different ways to center <div> tag using CSS.
By Shahnail Khan Last updated : July 11, 2023
Basic knowledge of HTML and CSS is a must to build your website from scratch. HTML is the skeleton of the website whereas CSS is used for styling the website and website personalization.
Do you want to style the elements in the website in such a way that the elements will be center-aligned? Well, you can do so with contents inside the <div> tag. <div> tag will let you only customize a particular section of the web page. In this article, we'll discuss how can we center <div> tags using CSS?
HTML <div> tag
<div> tag stands for Division tag. As the name suggests, it divides the content into different sections on a web page. It is to be written inside <body> tag in HTML. If you want to style only a particular section of a web page, you can create a div class, write content inside it, and then apply any CSS property.
Here's a simple HTML & CSS code using <div> tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Div tag</title>
</head>
<style>
.One{
background-color: blueviolet;
text-decoration: solid black;
padding: 2px;
}
</style>
<body>
<div class="One">
<h4>Welcome to IncludeHelp</h4>
</div>
<div class="two">
<h2> Get all your doubts cleared here!!</h2>
</div>
</body>
</html>
Output:

In this code we've created two div classes and styling is done only to first div class, i.e, <div class= "One">.
Note- You can create end no. of div classes in the <body> and customize a particular class using <style> tag.
Different methods to center div tag using CSS
We can center a div horizontally, vertically, or both horizontally & vertically. We will discuss all these methods one by one with a code. Remember we are not centring the text inside <div> tag.
1. Centering a Div Horizontally
It all starts with creating a div class and then styling inside <style> tag. The two important properties of CSS which hold significance here are margin and width. You need to set margin to "auto" and width to "50%" to center a div horizontally.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Div tag</title>
</head>
<style>
.center-horizontally{
margin: auto;
background-color: salmon;
padding: 4px;
width:50%;
}
</style>
<body>
<div class="center-horizontally">
<h4>Welcome to IncludeHelp</h4>
</div>
<div class="two">
<h2> Get all your doubts cleared here!!</h2>
</div>
</body>
</html>
Output:

As you can see in this code, the salmon color box is only center-aligned horizontally, not the text as the margin is set to "auto".
2. Centering a Div Vertically
CSS properties that hold significance here are position, top, and bottom. Set - top to "50%", bottom to "50%", and position to "relative". Rest other properties like border, padding, width, etc, can be used so that vertically centered div class is visible.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Div tag</title>
</head>
<style>
.center-vertically {
position: absolute;
background-color: salmon;
top: 50%;
bottom: 50%;
border: 4px solid yellow;
padding: 20px;
}
</style>
<body>
<div class="center-vertically">
Welcome to IncludeHelp
</div>
<div class="two">
<h2> Get all your doubts cleared here!!</h2>
</div>
</body>
</html>
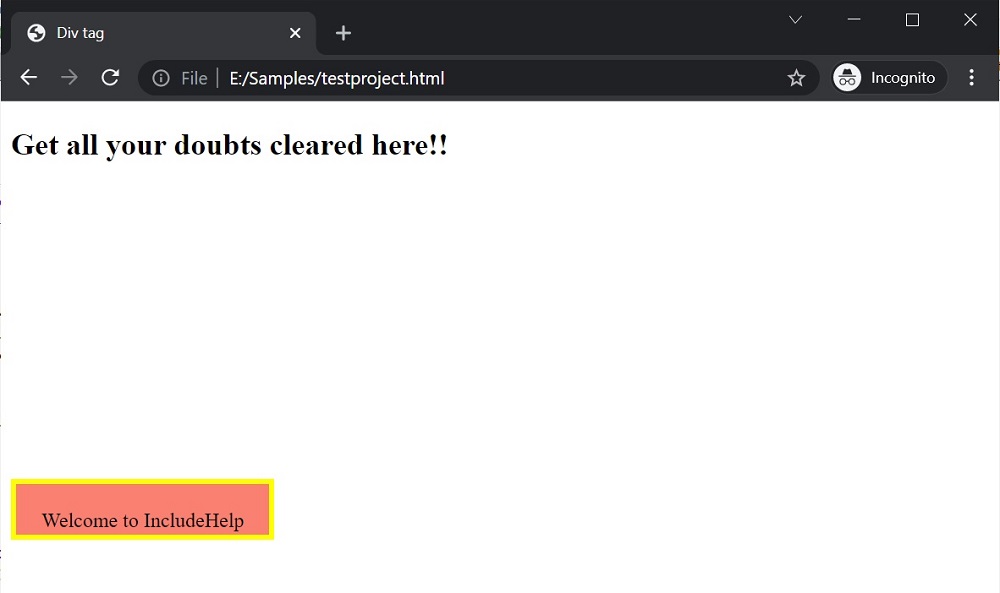
Output:

3. Centering a Div Horizontally and Vertically
We have already discussed centering a div horizontally or vertically separately. Now let's see how we can center it both vertically and horizontally? It simply means alignment of div class in the exact center of the web page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Div tag</title>
</head>
<style>
.center {
background-color: salmon;
border: 4px solid yellowgreen;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
<body>
<div class="center">
<h4>Welcome to IncludeHelp</h4>
</div>
<div class="two">
<h2> Get all your doubts cleared here!!</h2>
</div>
</body>
</html>
Output:

CSS properties that must be put to use are position, left, top, -WebKit-transform, and transform. Set the values of these properties as given in the above code.
CSS Examples »
Advertisement
Advertisement