Home »
HTML
How to use Bootstrap Typography?
By IncludeHelp Last updated : October 25, 2024
Typography / Text
Typography is the style and advent of headings, simple paragraphs, body text, lists and other inline elements in Bootstrap; It actually contains styles that describe how text elements act.
Responsive Typography with Scalable Font Sizes
If you want to create a reactive typography which denotes scaling text and components; simply modify the root element’s .font-size within a series of media queries.
1. Global setting
Bootstrap uses intuitive font stack like: Arial, sans-serif and many more (font-family) by default. In addition, <body>, <p> (paragraphs) have a bottom margin (by default 10px) and it’s default font-size is 14px, with a line-height of 1.428; and in bootstrap 4, default font-size is 16px with line height 1.5 these all are called global setting or global default.
2. Heading
All the headings (h1 to h6) are same styled in Bootstrap like we used in HTML. Bootstrap will style the HTML headings with a braver font-weight and an augmented font-size.
3. Display Headings
It is an outdated heading element designed to work best in the core of your page content; It's more intolerant heading style. Display headings are used for larger font-size and lighter font-weight more than usual headings. There are four different sizes using display heading classes .display-1 to .display-4.
4. Small element
In Bootstrap 4 the HTML .small element is used to create a lighter, sub-heading, secondary text by retaining text inside .small element. It specifies a smaller text which is set to approx 85% size of the parent.
5. Mark element
It will style the HTML .mark element with a yellow background color and some padding for reference purposes, due to its importance in another text.
6. Abbr element (abbreviation)
The HTML .abbr element with a dotted border along the bottom provides markup for abbreviations. It reveals the text on hover. We use the <title> attribute to provide an extension of the abbreviation.
viz:
<abbr title="Title_Name">hello</abbr>
Note: Here, you can also use the .initialism class to display the text inside an <abbr> element to reduce the abbreviation in a faintly smaller font size.
7. blockquote element
Add the .blockquote class when quoting blocks of content from another source. You can use the default <blockquote> around any HTML text. And there is .blockquote-footer and .blockquote-reverse class used in bootstrap 3.
It render <cite> element nested inside the .blockquote or .blockquote-footer element.
viz:
<footer> hello I am <cite> bharti parmar </cite>. How are you? </footer>
Note: If you want to create a relative or contextual blockquote then you can use .bq-primary, .bq-danger, .bq-info, .bq-warning, .bq-success, .bq-active class with .blockquote class.
viz:
<blockquote class="blockquote bq-success"> any text </blockquote>
8. Lead
It is used to make stand out paragraphs by using .lead class.
9. text-left
This .text-left class specifies left-aligned text. It can also align the left text on small, medium, large and extra large screen size (.text-*-left).
10. text-right
This .text-right class shows right aligned text. It can also align the right text on small, medium, large and extra large screen size (.text-*-right).
11. text-center
This .text-center class directs center aligned text. Similarly, It can also associate the center text on small, medium, large and extra large screen size (.text-*-center).
12. List unstyled
.list-unstyled class removes all the default list styles and left margin which works on both the type of list order and unordered list.
13. List inline
This .list-inline class is used to display the list item on a single line. .list-inline-item class is used inside the .list-inline class to apply some padding.
It has some styling for common inline HTML5 elements.
Like: <del> for deleted text , <u> for underlined text , <ins> for inserted text, <strong> for bold or strong text , <em> for italicized text.
14. Pre scrollable
.pre-scrollable class is used to make a pre element scrollable.
15. Text colors
Bootstrap allows you to simply set the text color. You can use contextual classes for text color (like: .text-muted, .text-primary, .text-danger, .text-warning, .text-info, .text-success, .text-white, .text-dark)
16. Text background colors
Bootstrap allows you to simply set the text background color. You can use contextual classes for text background color (like: .bg-primary, .bg-danger, .bg-warning, .bg-info, .bg-success, .bg-secondary, .bg-dark, .bg-light).
Bootstrap Typography and Text Utilities Example
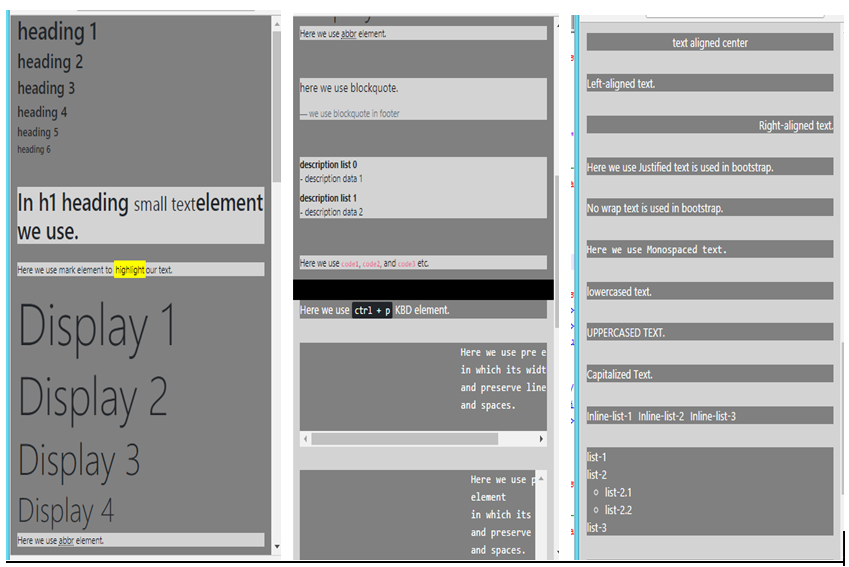
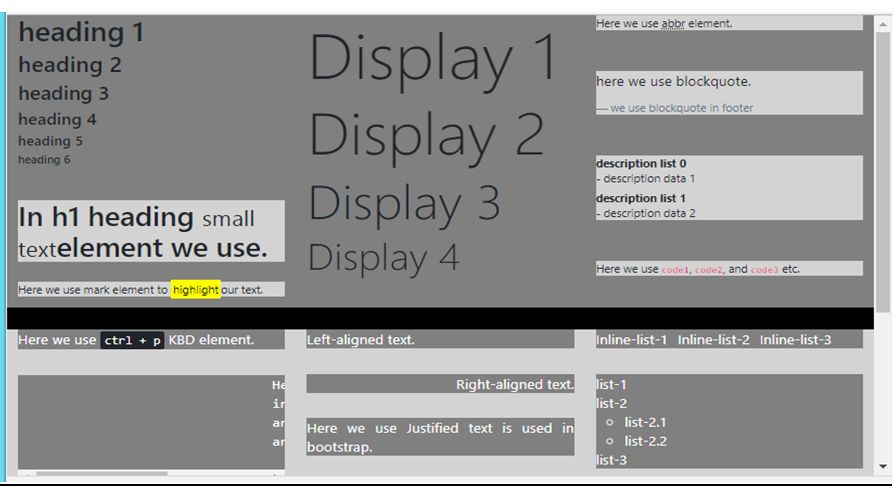
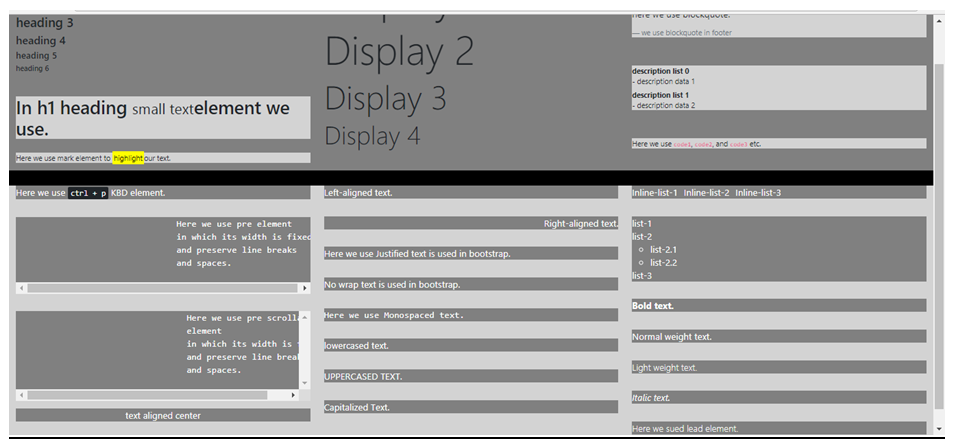
Now, in this example all the typography elements are available; you can see and easily use these different classes
<body style="background-color:black">
<div class="container-fluid" style="background-color:grey">
<div class="row">
<div class="col-md-4">
<!----------- Heading ------------>
<h1> heading 1 </h1>
(36px)
<h2> heading 2 </h2>
(30px)
<h3> heading 3 </h3>
(24px)
<h4> heading 4 </h4>
(18px)
<h5> heading 5 </h5>
(14px)
<h6> heading 6 </h6>
<br><br>
<!----------- small and mark element ------------>
<h1 style="background-color:lightgrey">
In h1 heading <small>small text</small> element we use.
</h1>
<br>
<p style="background-color:lightgrey">
Here we use mark element to <mark style="background-color:yellow">highlight</mark> our text.
</p>
</div>
<!----------- Display ------------>
<div class="col-md-4">
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
</div>
<div class="col-md-4">
<!----------- Abbreviation ------------>
<p style="background-color:lightgrey">
Here we use <abbr title="Abbreviation">abbr</abbr> element.
</p>
<br><br>
<!----------- Blockquote, Blockquote-footer ------------>
<blockquote class="blockquote" style="background-color:lightgrey">
<p>Here we use blockquote.</p>
<footer class="blockquote-footer">We use blockquote in footer</footer>
</blockquote>
<br><br>
<!----------- Description list ------------>
<dl style="background-color:lightgrey">
<dt>Description list 0</dt>
<dd>- Description data 1</dd>
<dt>Description list 1</dt>
<dd>- Description data 2</dd>
</dl>
<br><br>
<!----------- Code ------------>
<p style="background-color:lightgrey">
Here we use <code>code1</code>, <code>code2</code>, and <code>code3</code> etc.
</p>
</div>
</div>
</div>
<hr />
<div class="container-fluid" style="background-color:lightgrey">
<div class="row">
<div class="col-md-4">
<!----------- KBD (keyboard input) ------------>
<p style="background-color:grey; color:white; font-size:20px;">
Here we use <kbd>ctrl + p</kbd> KBD element.
</p>
<!----------- var (variables) ------------>
<p style="background-color:grey; color:white; font-size:20px;">
<var> E </var> = <var> m </var> <var> c </var> <sup> 2 </sup>
</p>
<!----------- samp (sample text) ------------>
<p style="background-color:grey; color:white; font-size:20px;">
Here <samp>not enough memory</samp> in my computer.
</p>
<br>
<!----------- pre element (preformatted text) ------------>
<pre style="background-color:grey; color:white; font-size:20px;">
Here we use pre element
in which its width is fixed
and preserves line breaks
and spaces.
</pre>
<br>
<!----------- inline-list ------------>
<pre class="pre-scrollable" style="background-color:grey; color:white; font-size:20px;">
Here we use pre scrollable
element
in which its width is fixed
and preserves line breaks
and spaces.
</pre>
<!----------- text-center ------------>
<p class="text-center" style="background-color:grey; color:white; font-size:20px;">
Text aligned center.
</p>
<br>
</div>
<div class="col-md-4">
<!----------- text-left ------------>
<p class="text-left" style="background-color:grey; color:white; font-size:20px;">
Left-aligned text.
</p>
<br>
<!----------- text-right ------------>
<p class="text-right" style="background-color:grey; color:white; font-size:20px;">
Right-aligned text.
</p>
<br>
<!----------- text-justify ------------>
<p class="text-justify" style="background-color:grey; color:white; font-size:20px;">
Justified text is used in Bootstrap.
</p>
<br>
<!----------- text-nowrap ------------>
<p class="text-nowrap" style="background-color:grey; color:white; font-size:20px;">
No wrap text is used in Bootstrap.
</p>
<br>
<!----------- text-monospace ------------>
<p class="text-monospace" style="background-color:grey; color:white; font-size:20px;">
Here we use Monospaced text.
</p>
<br>
<!---------- Lowercase, Uppercase, Capitalized text ------------>
<p class="text-lowercase" style="background-color:grey; color:white; font-size:20px;">
Lowercased text.
</p>
<br>
<p class="text-uppercase" style="background-color:grey; color:white; font-size:20px;">
Uppercased text.
</p>
<br>
<p class="text-capitalize" style="background-color:grey; color:white; font-size:20px;">
Capitalized text.
</p>
<br>
</div>
<div class="col-md-4">
<!----------- Inline List ------------>
<ul class="list-inline" style="background-color:grey; color:white; font-size:20px;">
<li class="list-inline-item">Inline-list-1</li>
<li class="list-inline-item">Inline-list-2</li>
<li class="list-inline-item">Inline-list-3</li>
</ul>
<br>
<!----------- Unstyled list ------------>
<ul class="list-unstyled" style="background-color:grey; color:white; font-size:20px;">
<li>List-1</li>
<li>
List-2
<ul>
<li>List-2.1</li>
<li>List-2.2</li>
</ul>
</li>
<li>List-3</li>
</ul>
<br>
<!----------- Bold text ------------>
<p class="font-weight-bold" style="background-color:grey; color:white; font-size:20px;">
Bold text.
</p>
<br>
<!----------- Normal-weight text ------------>
<p class="font-weight-normal" style="background-color:grey; color:white; font-size:20px;">
Normal weight text.
</p>
<br>
<!----------- Light-weight text ------------>
<p class="font-weight-light" style="background-color:grey; color:white; font-size:20px;">
Light weight text.
</p>
<br>
<!----------- Italic text ------------>
<p class="font-italic" style="background-color:grey; color:white; font-size:20px;">
Italic text.
</p>
<br>
<!----------- Lead text ------------>
<p class="lead" style="background-color:grey; color:white; font-size:20px;">
Here we used the lead element.
</p>
<br>
</div>
</div>
</div>
</body>
Result
Mobile view:

Tablet view:

Desktop view:

Conclusion
In this article, we have learned intuitively about typography elements with the example. I hope, now you all know what is typography/text, how it’s important, what are their roles, how and where we can use these elements. In the next article, we will learn more about bootstrap. Stay tuned for the next article. See you in the next Article! Happy Learning!
Advertisement
Advertisement