Home »
HTML
HTML Tables
By IncludeHelp Last updated : October 13, 2024
HTML Tables (<table> Tag)
A table is a set of rows and columns, which could be created on a webpage in HTML, by <table> tag. The tabular representation of complex data makes it readable.
The <table> tag if followed by another tag <th> which specifies the table heading, the <tr> tag defines the table row and the <td> tag holds the table data.
Example to create a basic table in HTML
The below code is a sample code to create a table in HTML.
<html>
<body>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
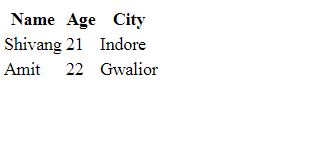
Output

Table Caption
Additionally, a table name could be assigned to the table by the <caption> element. The <caption> tag is to be inserted immediately after the <table> tag. Although the use of the caption element is completely optional for the table.
Example
<html>
<body>
<table border>
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
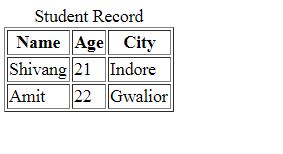
Output

The <table> tag has attributes which can alter the table representation. The border of the table, the alignment of the content of data in the table is some of them.
Common Attributes of <table> Tag
1. align
The align attribute specifies the alignment of the table. The values which could be given to the align attribute are left, right or center.
<table align="right">
2. border
By default, the <table> tag applies no border to the table. Thus the border attribute is used to specify the width of the table border. This width could be given in either pixel or percentage.
<table border="10px">
3. bordercolor
This attribute is used to provide a color to the border. The name or the hex code of the color is provided to this attribute to apply color to the border.
<table bordercolor="#0000ff">
3. width
The width attribute specifies the table width. The value of this attribute is similar to the border as could be given in pixels or percentage form.
<table width="100%">
4. bgcolor
This attribute is used to apply color to the table. The name of the color or the hex-code is to be mentioned to this property. A hex-code of the color is the color code which is defined by the combination in the RGB system.
<table bgcolor="#000066">
Example of Table with Attributes
<html>
<body>
<table border="2px" width="80%" bordercolor="#006969" bgcolor="yellow" align="center">
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
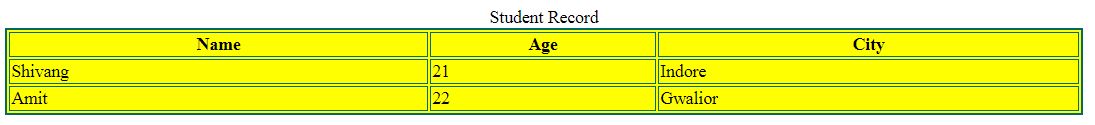
Output

Styling Table with CSS
The CSS files also could be used for styling the table and adding more design and layouts to the table and providing the responsiveness to the table simultaneously.
Some commonly used CSS properties of a table are,
- border
- border-collapse
- padding
- text-align
Example of Table with CSS
<html>
<body>
<style>
table {
border: solid 2px black;
border-collapse: collapse;
padding: 10px;
text-align : center;
}
</style>
<table width="80%" bordercolor="#006969" bgcolor="yellow">
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
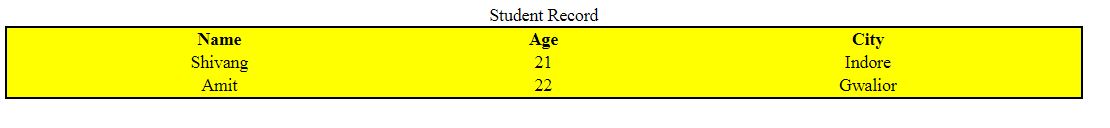
Output

Advertisement
Advertisement