Home »
AdonisJs
How to create the boilerplate for AdonisJs & details on the created directory structure?
Here, we are going to learn how to create the boilerplate for AdonisJs & details on the created directory structure?
Submitted by Radib Kar, on January 09, 2021
In this last tutorial, we learned about how to install Adonis.js in an Ubuntu system with help of node.js & npm?
In this tutorial, we will discuss how to install the boilerplate & what are different structures are automatically generated?
How to create the boilerplate for AdonisJs?
Let's just understand what a boilerplate is. A boilerplate is an initial structure provided to you to get started. Adonis has these efficient features which create a boilerplate for whenever you start creating a backend app with help of adonis.
So what you need to do is,
cd <project path where you want to create your project>
adonis new <app_name>
This will show like below and will end up creating the boilerplate.

Okay, so our boilerplate is created and we can see there is a directory structure. Before going through the structure detail, let's start the server by,
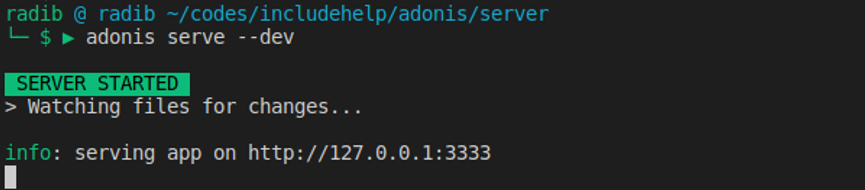
adonis serve --dev
This should show like below,

In case you don't see this that means there are some errors. One of the common errors is we often forget to enter the root folder. cd <app_name>
If you have a similar result, i.e., your server is up, then go to the same URL and check if the result is like this?

Directory Structure
The root directory is the one you created (<app_name>). For my case it's server.
Now the root directory has the below directories
- app
- config
- database
- node_modules
- public
- resources
- start
The first directory app is the most important one which holds controllers, models, middleware, Exceptions etc. In a single word, you can expect that app directory is the one where most of our codes/logic will lie under. By default, there are two directories under app, models & middleware namely. Models is the one where all our database models will lie. You can see by default it has two models already(Token.js & user.js). We will come into details what models are later in the tutorial. Similarly, the middleware folder has one default middleware there.
The second directory config is not something we will discuss throughout our tutorial. Still, when we will discuss auth middleware, I will dig in a bit here too. But feel free to dig in yourself.
The third one, node_modules are where all the modules are kept. This folder will be automatically managed by node.js & npm throughout application development.
The fourth & fifth one(public, resources/views) are for views(rendering or front end part you can think of) which are not needed in developing a backend.
Then the sixth directory is again much of interest. It has the route.js file which is going to steer all HTTP requests to correct controller. Let's review the current content of the route.js file.
Currently, by default,
the content is:

So there is only one line for routing by default which is:
Route.on('/').render('welcome')
This is saying that the home page should render welcome which is in the resource/view folder
So currently adonis is rendering an HTML page which is resource/view/welcome.edge

If you check the content of HTML, you will see the exact thing being rendered on the home page.
Here goes a small assignment to play with. Till now you should have had some small idea about the route.js file. Can you change the default rendering so that the home page will render the below page?

Tips: Do a little bit of change in the welcome.edge file to align the result like me. Should be very simple to do
Also, would like to render this on localhost:3333/home? How will you do that then?
Tips: Change the routing URL
To conclude this tutorial lastly, let's see two files lying in the root directory. One is .env which is listing all our environment variables. Please have a look at what environments variables we currently have & can you get any idea why our backend(server) is running at 127.0.0.1:3333?
One more file is package.json which has all your dependencies listed.
Advertisement
Advertisement