Home »
VueJS Tutorial
VueJS – Folder Structure
Learn about the folder structure of the Vue application.
Submitted by Venkatesan C, on February 18, 2022
It's always good to know the folder structure of the Vue application. Since it will help us to get the flow of the application better. Let's look at the folder structure of the Vue-cli and Vite generated applications.
Note:
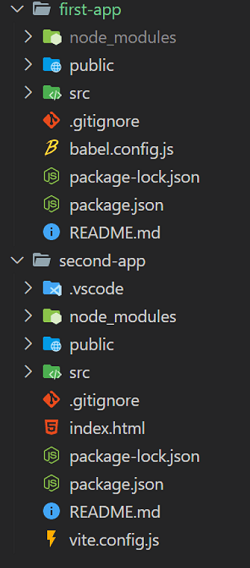
- first-app represents the application generated by Vue-cli tool,
- second-app represents the application generated by Vite tool

As you can see there is nothing much of a big change. There are only three noticeable changes, they are
- Location of index.html
- Presence of babel.config.js in Vue-cli
- Presence of vite.config.js
Location of index.html
In the first-app the index.html is located in the public folder, whereas in the case of the second-app, it is located in the root folder (second-app) itself.

Presence of babel.config.js in Vue-cli

This file contains babel configurations that are necessary to run the project.
Presence of vite.config.js

When running vite from the command line, Vite will automatically try to resolve a config file named vite.config.js inside project root. All the vite configurations will reside in this file.
node_modules
This folder contains all the dependencies that are required for our application to run, it contains all the JS libraries that we install and the project needs.
public
- The public folder is the folder where we have to store static assets, like CSS files and images, media files that don't change over time.
- In the Vue-cli project, the index file is located within the public folder.
- Favicon.ico file is also present here, (it is used to serve the logo that gets displayed in the browser tab as a logo).
src
- src is the source folder where we code, it contains the source code.
- It contains subfolders, assets, and components.
- The assets folder contains the assets such as files and images that are required by the source code or dynamic files.
- The components folder contains all the components that we code to create the application.
- Here it contains a component called HelloWorld.vue.
- Apart from folders, it also contains files such as App.vue and main.js.
gitignore
- The gitignore file contains information such as what files and folders need to be ignored by the git versioning and which should not be pushed to the github.
- Here, you can see the node_modules folder is mentioned, so it will be ignored.
- Ignored files are usually built artifacts and machine-generated files that can be derived from your repository source or should otherwise not be committed.

package.json
"name": "first-app",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
- This file contains all the dependencies and information that are related to the project.
- This is not something specific to Vue, this is related to NodeJs. Since every Vue project created by Vue-cli and Vite is a node project, the package.json file exists here.
- This file is very crucial since this contains what are the packages the project needs, version details, meta details etc.
- dependencies and devDependencies contains an object which reflects the package name and version number. devDependencies contains the package names and versions that are only needed during the development stage. Whereas dependencies are responsible for production.
- scripts contain the keys and values corresponding to aliases and commands to run, test, build, etc.
package-lock.json
- package-lock.json is automatically generated for any operations where npm modifies either the node_modules tree or package.json.
- It describes the exact tree that was generated, such that subsequent installs are able to generate identical trees, regardless of intermediate dependency updates.
The whole folder structure is actually very typical for any NodeJS project. So, you can find similar structures for other front-end frameworks such react, angular etc.
Advertisement
Advertisement