Home »
VueJS Tutorial
Attribute Bindings in VueJS
Learn about the attribute bindings in VueJS.
Submitted by Venkatesan C, on March 09, 2022
Binding to attributes of an HTML element can be done by the v-bind directive in VueJS. The mustache syntax cannot be used inside an Html element.
Let's look at an example by creating a Vue project created by Vite. Let's name it second-app (in fact this is the same project that's been created in the VueJS installation tutorial).
Here's the project structure:

Now delete everything inside the App.vue file and paste the below code. The below is simpler to understand the text interpolation.
App.vue
<template>
<h1 v-bind:id="headingId">Hello this is just a heading</h1>
</template>
<script>
export default {
name: "App",
data() {
return {
headingId: "heading"
};
},
};
</script>
From the above code, you can see that we have binded headingId property to the <h1>'s id property.

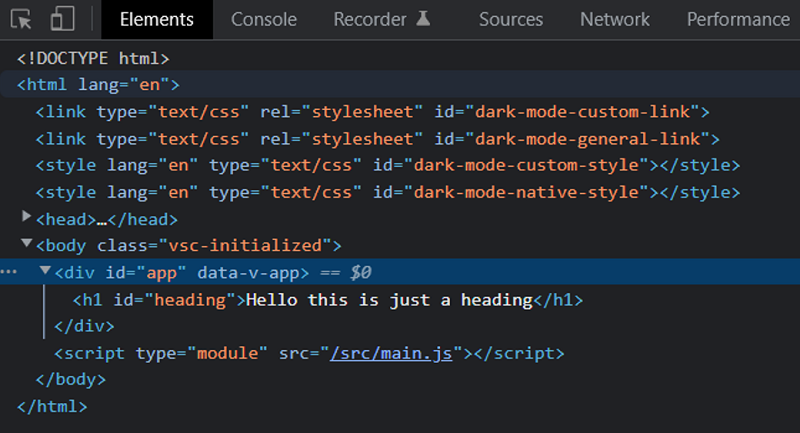
Look at the inspect elements tab as well. You can see that the heading tag has an id attribute with value heading as intended.

Binding Boolean Attribute
Let's say you want to bind a boolean attribute to an element. Look at the following code.
App.vue
<template>
<h1 v-bind:id="headingId">Hello this is just a heading</h1>
<button v-bind:disabled="isDisabled">Button</button>
</template>
<script>
export default {
name: "App",
data() {
return {
headingId: "heading",
isDisabled: true
};
},
};
</script>
Above we have added a button with disabled attribute bind to a property called isDisabled.
Note: With boolean attributes, if the property resulted in a true value, the attribute will be bound inside the element, else it will be removed as if it's not there.
isDisabled: true
The button is disabled in the output:

Now inspecting the element will show that the attribute disabled is bound to the button as intended. You view this by the following shortcut Ctrl + Shift + I.

You can see <button disabled>, because the isDisabled property is true.
Let's look at the case,
isDisabled: false
Now the button is not disabled,

Inspecting the element would reveal that there is no disabled attribute in the button element as stated above.

Binding Multiple Attributes
It is common to bind multiple properties to a template element. In VueJS, it is possible to bind multiple attributes to a template element by declaring it as an object and assigning it to the v-bind directive as,
v-bind="objectAttr"
Let's replace everything in the App.vue as follows,
App.vue
<template>
<h1 v-bind:id="headingId">Hello this is just a heading</h1>
<button v-bind:disabled="isDisabled">Button</button>
<p v-bind="objectAttr">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</template>
<script>
export default {
name: "App",
data() {
return {
headingId: "heading",
isDisabled: false,
objectAttr: {
id: "hero-section",
class: "section-green",
},
};
},
};
</script>
In the above code, we have included a paragraph tag and bound an object of attributes to it with the help of the v-bind directive. Vue automatically extracts the keys and values of this object and assigns these as attributes to the respective element.
Output:

Inspecting the element will show us that id and class attributes are assigned to the <p> tag as intended.

Advertisement
Advertisement