Home »
Python
Event Handling Examples (2) - PyQt
Event Handling Examples (2) - PyQt: In the previous article, we studied the "push button event" generated. Here we are going to study about few other important events, signals, and slots through elaborative examples and practical codes. Here, we are going to study the event generated by keyboard. Plus, we are going to program and study one very interesting widget event, which is among one of my favorites, Slider. Just go through the steps of the code, do some alterations on your own; In case you get stuck in trouble? Feel free to ask in comment section.
Submitted by Atul Anand, on December 15, 2017
Let’s try something more interesting,
1) Keyboard generated event
Before executing the program, let’s try to understand the key points of the code. This will help us understand the nature of the events, signals and slots. Let’s study them one by one:
- A simple window is used as an interface here.
- keyPressEvent() , This is just a predefined function in PyQt framework; used to define the functionalities of the key press event generated. Note that, you can’t change its function name; you can define its argument content and function body as per your requirement.
- e.key() == QtCore.Qt.Key_Escape is being used under the keyPresssEvent() function. Here, key_Escape is used to mention that the key we are going to generate event is the Escape key.
- self.close() - this function is used to close the program whenever the Escape key is pressed.
Source Code:
import sys
from PyQt4 import QtGui, QtCore
class Body(QtGui.QWidget):
def __init__(self):
super(Body, self).__init__()
self.initializeUI()
def initializeUI(self):
self.setGeometry(400, 400, 250, 150)
self.setWindowTitle('keyboard-Event handler')
self.show()
def keyPressEvent(self, e):
if e.key() == QtCore.Qt.Key_Escape:
self.close()
def main():
app = QtGui.QApplication(sys.argv)
e = Body()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
Output

This very simple window will pop out whenever you run the program. After this, you just need to press the Escape key; and the program will close down causing the GUI window to close down too. For your better understanding, try pressing other keys and you will not get any visual responses.
2) Event generated by Slider
Now, let’s try to understand the code of second program. Consider that we are only focusing on the key sections:
- lcd = QtGui.QLCDNumber() function has been used to initiate a LCD Number display.
- slide = QtGui.QSlider(QtCore.Qt.Horizontal, self) is used to instantiate a horizontal slider widget.
- QVBoxLayout() function is used to instantiate a visual BOX, a kind of main window widget.
- box.addWidget(lcd) and box.addWidget(slide) are used to add slider and LCD Number widget to the VBOX layout.
- slide.valueChanged.connect(lcd.display) function with LCD display passed as an argument to connect the display with the slider movement.
Source Code:
import sys
from PyQt4 import QtGui, QtCore
class Body(QtGui.QWidget):
def __init__(self):
super(Body, self).__init__()
self.initializeUI()
def initializeUI(self):
lcd = QtGui.QLCDNumber(self)
slide = QtGui.QSlider(QtCore.Qt.Horizontal, self)
box = QtGui.QVBoxLayout()
box.addWidget(lcd)
box.addWidget(slide)
self.setLayout(box)
slide.valueChanged.connect(lcd.display)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Slider Signal')
self.show()
def main():
app = QtGui.QApplication(sys.argv)
e = Body()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
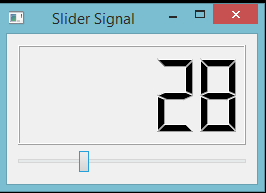
Output

This layout window will pop up when you run the program. The LCD value will change accordingly when you move the slider right or left. You can do this in two ways: a.) by left clicking on slider pointer and dragging it right or left. b.) by pressing left or right keys on the keyboard.
Conclusion:
A last, I will conclude that there are multiple widgets and they create events multiple ways. But handling their signals and slots takes the quite similar efforts. Till now we have studied five resourceful examples of event handling. There are few more to go. Keep practicing. Ask when you face trouble, and post your creation and findings.
Catch you later in the next article. HAPPY LEARNING!
Advertisement
Advertisement