Home »
CSS
radial-gradient() Function with Example in CSS
CSS | radial-gradient() function: Here, we are going to learn about the radial-gradient() function with its syntax, examples in CSS (Cascading Style Sheet).
Submitted by Anjali Singh, on February 18, 2020
Introduction:
Dealing and implementing functions daily is the trait of a good and professional developer. You cannot call yourself a good developer if you know nothing about functions in web development. Functions are an indispensable part of web development for creating various websites or web pages. Well, if you do not know about functions, then don't worry as articles and contents like these are always out there for your help and reference. Similarly, like all other functions, in this article, we will discuss a very interesting function known as radial-gradient() function in CSS. So, without much delay let us start to learn about this function.
Functions are always going to help you for creating really attractive and stylish websites or web pages. All you gotta do is learn as many functions as you can and use them in your codes. Functions not just help in building attractive websites or web pages but they also help in optimizing your code as when you will start using functions, then you will notice that the number of lines in your codes will be reduced to some extent. Therefore, functions help in avoiding long lethargic codes. So try to learn about functions and their behavior. Now, let us start talking about the function we are interested in, the radial-gradient() function in CSS.
Definition:
The radial-function() is not tough to understand and is very easy to implement. So, let us first look at the definition of radial function in CSS.
The radial function is nothing but a function built-in for CSS. The purpose of this function is to set the radial gradient as a type of background image. Let us see how it functions?
The radial-function() tends to start with a single point generally and then emanated outward. Therefore, the center consists of the first color by default of the element and gradually that color starts to fade out as it reaches the perimeter of the element.
So, you see how this function is so interesting and how it behaves. Now, let us look at the syntax of this function so that we can get a much more clear idea of this function.
Syntax:
Element{
background-image : radial-gradient(shape size at position,start-color,..,last-color);
}
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 200px;
width: 700px;
background-image: radial-gradient(pink, red, lightblue);
font-size: 40px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<div>This is Radial-gradient function() in CSS.</div>
</body>
</html>
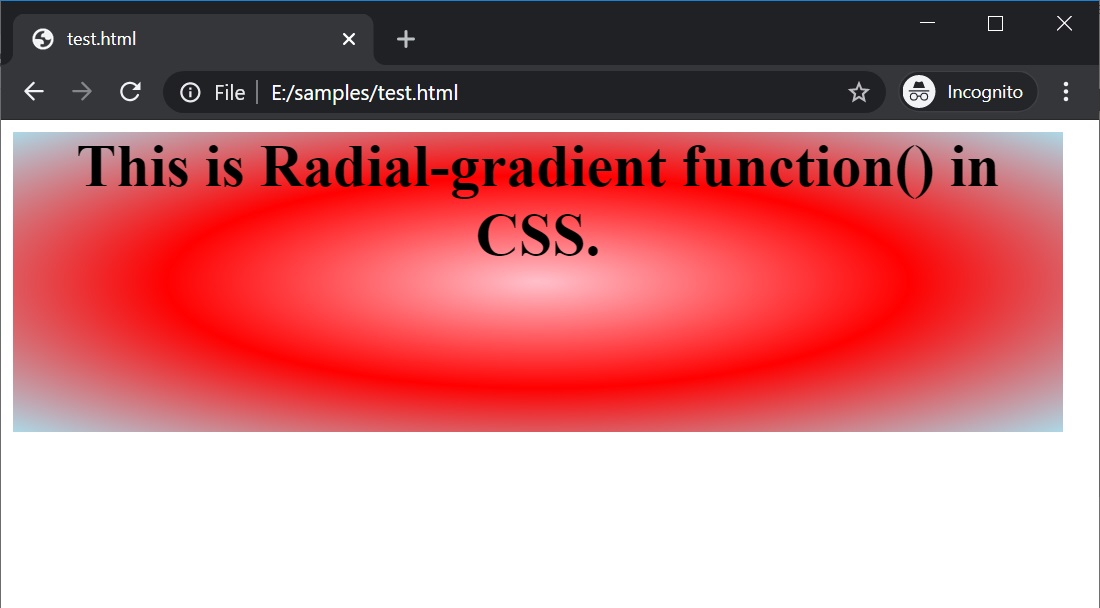
Output

In the above example, three colors are used in the radial-gradient() function.
Conclusion:
That's all folks about the radial-gradient() function in CSS. Hope this article helped in imparting some knowledge for your web development experience. Go ahead and start playing around with this function and create attractive and stylish websites or web pages.
CSS Functions »
Advertisement
Advertisement