Home »
CSS
CSS visibility Property
Learn about the CSS visibility Property, its usages, syntax and examples.
Submitted by Shahnail Khan, on April 14, 2022
Sometimes, we come across very complex webpage layouts and, in this case, styling the webpage consumes more time. To reduce the time on styling, we can use the CSS visibility property. It is used in handling long and unexpected content. Let's understand this property in detail.
What is CSS visibility Property?
The visibility property is mainly used to hide or unhide an element in a web page. The element will take up the space in the webpage, irrespective of assigning any property value. The default value is visible.
Syntax:
visibility: collapse| hidden| visible| initial| inherit
Quick overview of the syntax used,
| Value |
Explanation |
| collapse |
Setting this property value will remove rows and columns for <table> and for other elements, it renders as "hidden". |
| hidden |
Setting this property value will hide an element on a webpage. |
| visible |
The default value, an element will be displayed on the webpage. |
Note: The main difference between display and visibility property is that by applying display property, an element doesn't take up space in the webpage whereas by setting visibility, an element takes up the space.
The example given below illustrates CSS visibility Property
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>visibility property</title>
</head>
<style>
body{
background-color: #FFFF00;
}
table, td,th{
border: 2px solid black;
}
#r1,#r2{
visibility: hidden;
}
</style>
<body>
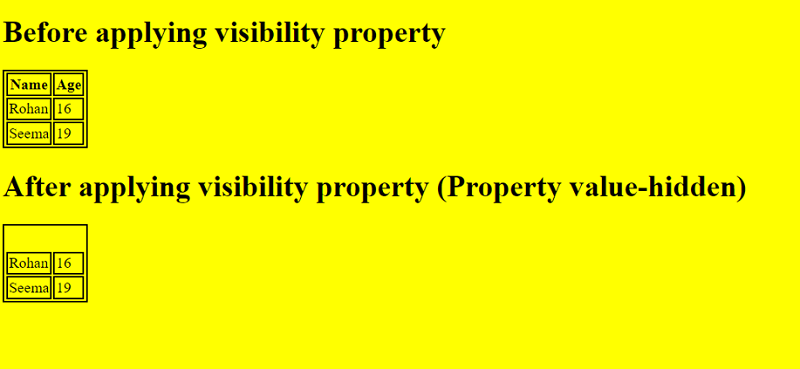
<h1>Before applying visibility property</h1>
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Rohan</td>
<td>16</td>
</tr>
<tr>
<td>Seema</td>
<td>19</td>
</tr>
</table>
<h1>After applying visibility property (Property value-hidden)</h1>
<table>
<tr>
<th id="r1">Name</th>
<th id="r2">Age</th>
</tr>
<tr>
<td>Rohan</td>
<td>16</td>
</tr>
<tr>
<td>Seema</td>
<td>19</td>
</tr>
</table>
</body>
</html>
Output:

As you can see, we have to set the visibility to hidden for <th> elements in Table 2. The content is hidden and it still take up the space.
CSS Tutorial & Examples »
Advertisement
Advertisement