Home »
CSS
CSS padding-bottom Property
Learn about the CSS padding-bottom property, its usages, syntax and examples.
Submitted by Shahnail Khan, on March 15, 2022
As you already know that padding is a shorthand property of padding-top, padding-bottom, padding-left, and padding-right. In this article, we'll specifically talk about padding-bottom property.
What is CSS padding-top Property?
The padding-bottom property defines an element's padding (space) from the bottom of the container. The default value is 0. Almost all browsers support this property.
Syntax:
padding- top: %| length| initial| inherit
Quick overview of the syntax used,
| Value |
Explanation |
| 0 |
This is the default value. |
| % |
Bottom padding in terms of percentage of the width of an element. |
| length |
Bottom padding in units of length (m, cm, px, pt., etc.) |
| initial |
Sets padding-bottom property to its default value. |
| inherit |
The same value of the padding-bottom property as set in the container (parent) class. |
The example given below illustrates CSS padding-bottom Property
Example 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Padding bottom</title>
</head>
<style>
table,
th,
td {
border: 2px solid black;
background-color: lightcoral;
}
.table1 {
border-collapse: collapse;
}
td,
th {
padding-bottom: 30px;
}
</style>
<body>
<div class="container">
<table class="table1">
<tr>
<th>Name</th>
<th>Subject</th>
<th>Marks</th>
</tr>
<tr>
<td>Alex</td>
<td>Maths</td>
<td>90</td>
</tr>
<tr>
<td>Rohit</td>
<td>Science</td>
<td>74</td>
</tr>
<tr>
<td>Seema</td>
<td>History</td>
<td>86</td>
</tr>
</table>
</div>
</body>
</html>
Output | Before adding padding-bottom Property:

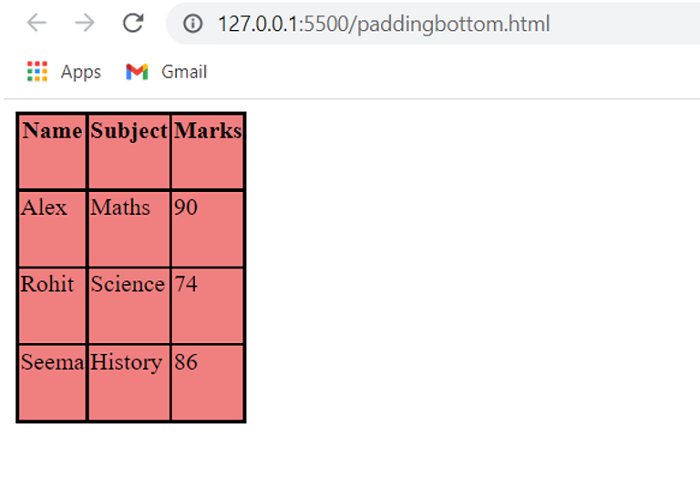
Output | After adding padding-bottom Property:

A table is created using HTML. The CSS padding-bottom property targets the elements of the table.
Example 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Padding bottom</title>
</head>
<style>
.container {
background-color: aqua;
}
.container1 {
background-color: yellowgreen;
padding-bottom: 40px;
}
</style>
<body>
<div class="container">
<img
src="https://images.pexels.com/photos/2662116/pexels-photo-2662116.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500">
</div>
<div class="container1">
<img
src="https://images.pexels.com/photos/2662116/pexels-photo-2662116.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500">
</div>
</body>
</html>
Output:

In this code, we have inserted two same images. The CSS padding-bottom property targets only container class elements.
CSS Tutorial & Examples »
Advertisement
Advertisement