Home »
Android
Create Simple User Form in Android (Example with Codes)
Simple User Form in Android: In this tutorial, we will learn how to design and develop a simple user form in Android with specific fields.
By Manu Jemini Last updated : June 06, 2023
How to Create Simple User Form in Android?
Somehow we all end up creating a form this way or the other. This is a complete example of should you make a form in the layout file and give them different id’s and then in JAVA file declare variables and link them with the reference of the ids of layout objects.
Type of WIDGETS
Here we have the following type of WIDGETS:
- EditText- This is used take the inputs from the user in the form of Text. There are different types EditText with different nature of their own. Like EditText of type, PASSWORD will not show the characters that you have typed. Another type which is very interesting and useful is EditText of type Email, now this type would restrict the user to type ‘@’. What good about EditText is that you can make your own checks and implement them on these wonderful widgets.
- Radio Button - This is used take the inputs from the user in the form of true/false or on/off. When the Radio Button is selected it gives true and false otherwise.
Note: You can add as many fields as you need, this article is only for a referential purpose.
After doing everything up, your code should look like this. Connect an Android device or run an ADV and then build your project to see the result.
Simple User Form in Android (Example with Codes)
Java file
package com.example.hp.demo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
public class MainActivity extends AppCompatActivity {
EditText id,name,fname,address,email,password,dob;
RadioButton male,female;
Button submit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
id = (EditText) findViewById(R.id.id);
name = (EditText) findViewById(R.id.name);
fname = (EditText) findViewById(R.id.fname);
address = (EditText) findViewById(R.id.address);
email = (EditText) findViewById(R.id.email);
password = (EditText) findViewById(R.id.password);
dob = (EditText) findViewById(R.id.dob);
male = (RadioButton) findViewById(R.id.male);
female = (RadioButton) findViewById(R.id.female);
submit = (Button) findViewById(R.id.Submit);
}
}
XML file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="1">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/id"
android:hint="Id" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/name"
android:hint="Name" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/fname"
android:hint="Father's name" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Male"
android:id="@+id/male"
android:checked="false" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Female"
android:id="@+id/female"
android:checked="false" />
</RadioGroup>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/address"
android:hint="Address" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:ems="10"
android:id="@+id/email"
android:hint="Email" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/password"
android:hint="Password" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="date"
android:ems="10"
android:id="@+id/dob"
android:hint="Date of Birth" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Submit"
android:hint="Submit" />
</LinearLayout>
Manifest file
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.hp.demo">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
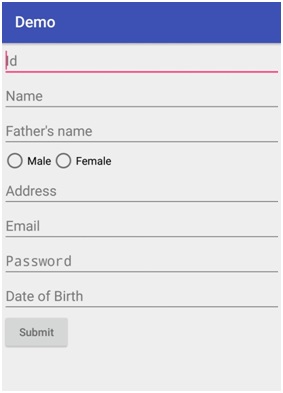
Output


Advertisement
Advertisement