Home »
CSS
How to set the height of an image with CSS?
In this tutorial, we will learn how to set the height of an image with CSS using multiple approaches?
By Shahnail Khan Last updated : July 11, 2023
Introduction
An image embedded in a web page is one of the most important aspects of web design. An image added using <img> tag in HTML alone won't work, you need to add dimensions to your images for responsive design so that image resolution is adjusted according to the device. We can easily alter an image's height and weight using HTML attributes and CSS properties. In this article, we'll specifically talk about how to set the height of an image with CSS?
Set the height of an image using CSS height property
It defines the height of the image in units of lengths (px, cm, pt., etc.) & %. The default value is auto, the image will adjust its height accordingly on the web page.
Syntax
height: auto| length| %| initial| inherit
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tutorial8</title>
</head>
<style>
body{
background-color: blueviolet;
padding: 12px 2px;
width: 50%;
}
.first{
padding-left: 20px;
border: 2px solid black;
}
#alter img{
height: 300px;
}
</style>
<body>
<div class="first">
<h2>Original image</h2>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQF7Jmadyq1Q0onTRQvKbPr1W0x6aHMFHkPiw&usqp=CAU">
</div>
<div class="first" class id="alter">
<h2>Altered image</h2>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQF7Jmadyq1Q0onTRQvKbPr1W0x6aHMFHkPiw&usqp=CAU">"
</div>
</body>
</html>
Output

As you can see CSS height property targets only image added in first class (id-alter). Hence, the height of an image is increased by 300px.
Set the height of an image using CSS max-height and min-height properties
These properties can also be useful in altering an image's height.
max-height property can be used to decrease the height of an image. If the value set by this property exceeds the image's size, this property won't work. The default value is none.
Syntax
max-height: none| length| %| initial| inherit
min-height property can be used to increase the height of an image. If the value set by this property is less than the size of the original image, this property won't work. The default value is 0.
Syntax
min-height: length| %| initial| inherit
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tutorial9</title>
</head>
<style>
.minheight {
display: flex;
justify-content: center;
position: fixed;
top: 0;
left: 30%;
bottom: 55%;
}
.maxheight {
display: flex;
justify-content: center;
}
.minheight img {
min-height: 400px;
}
.maxheight img {
max-height: 200px;
}
</style>
<body>
<h2>Original image</h2>
<div class="first">
<img src="https://t3.ftcdn.net/jpg/03/36/97/58/360_F_336975809_VvYkV1QZX2E8igeS3kYpcBGiMcK6zWpL.jpg">
</div>
<h2 class="maxheight">max-height property
<img src="https://t3.ftcdn.net/jpg/03/36/97/58/360_F_336975809_VvYkV1QZX2E8igeS3kYpcBGiMcK6zWpL.jpg">
</h2>
<h2 class="minheight">min-height property
<img src="https://t3.ftcdn.net/jpg/03/36/97/58/360_F_336975809_VvYkV1QZX2E8igeS3kYpcBGiMcK6zWpL.jpg">
</h2>
</h2>
</body>
</html>
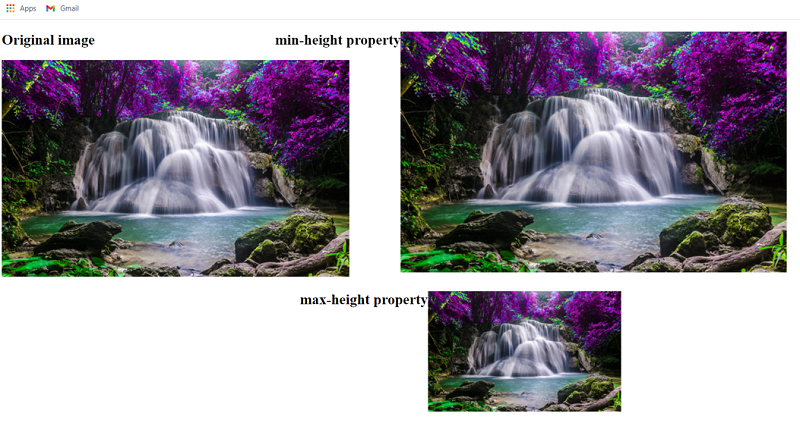
Output

Three same images of different heights are displayed. We haven't targeted the first image with CSS. The second image is targeted using the min-height property, so the height of the image is increased. We have targeted the third image with max-height CSS property; hence, its size is reduced
CSS Examples »